NetBeans 6.0 - Fragmentos en una página web con Visual JSF
Cuando desarrollamos en web, muchas veces nos hemos encontrado con la necesidad de repetir un fragmento de la página, ya sea el título, el menú principal, el banner superior.. etc.
JSF tiene la característica de reutilizar fragmentos de páginas, de tal manera solo editaríamos el fragmento del contenido y toda la web siempre usarán los mismos fragmentos.
NetBeans 6.0 viene con el plugin Visual JSF que permite la programación y diseño visual de la web sobre JSF. Aquí veremos un ejemplo aplicado.


Muy parecido cuando diseñamos los formularios Swing... tiene la paleta de controles en el lado derecho, y podemos arrástralos y ponerlo en la web. Todo un lujo.
Diseñando la página que tendrá los fragmentos
A este .jsp le definiremos regiones que serán fragmentos de otras páginas, para ello hacemos lo siguiente:

 Y cuando hacemos clic en cualquiera de los enlaces, ambas páginas muestran el mismo diseño.
Y cuando hacemos clic en cualquiera de los enlaces, ambas páginas muestran el mismo diseño.
JSF tiene la característica de reutilizar fragmentos de páginas, de tal manera solo editaríamos el fragmento del contenido y toda la web siempre usarán los mismos fragmentos.
NetBeans 6.0 viene con el plugin Visual JSF que permite la programación y diseño visual de la web sobre JSF. Aquí veremos un ejemplo aplicado.
¿Qué necesitamos?
- NetBeans 6.0
- El plugin Visual JSF. Esto se puede encontrar en Tools > Plugins, y en la pestaña Installed buscamos Visual JSF. Si no se encuentra, lo podemos decargar de la pestalla Available Plugins.
- Descargar el siguiente banner

Creando el proyecto web
- Elegimos File > New project, seleccionamos de la categoría "Web" el proyecto "Web Application".
 Clic en "Next"
Clic en "Next" - Escribimos como nombre del proyecto DemoFragment
 Clic en "Next".
Clic en "Next". - Activamos el framework "Visual Web JavaServer Faces"
 Clic en "Finish"
Clic en "Finish"

Muy parecido cuando diseñamos los formularios Swing... tiene la paleta de controles en el lado derecho, y podemos arrástralos y ponerlo en la web. Todo un lujo.
Diseñando la página que tendrá los fragmentos
A este .jsp le definiremos regiones que serán fragmentos de otras páginas, para ello hacemos lo siguiente:- Presionamos Ctrl + Shift + 8 para mostrar la paleta de componentes. Luego seleccionamos de la sección "Layout" el componente "Page Fragment Box".
 Lo arrastramos y lo soltamos sobre la esquina superior izquierda de Page1.jsp.
Lo arrastramos y lo soltamos sobre la esquina superior izquierda de Page1.jsp. - Nos mostrará la ventana "Select Page Fragment"

Como no hay ningún fragmento anterior, hacemos clic en el botón "Create New Page Fragment". - Escribimos como nombre de fragmento el valor "banner".
 Clic en "OK"
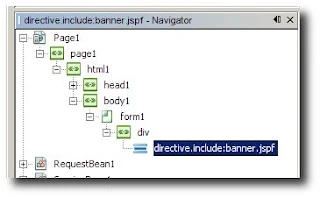
Clic en "OK" - Con esto se habrá creado un archivo banner.jspf (JSP Fragment)
 También aparece en el panel "Navigator" un tag div indicando que se está incluyendo el banner.jspf
También aparece en el panel "Navigator" un tag div indicando que se está incluyendo el banner.jspf
y también aparecerá en la lista desplegable.
Así que lo seleccionamos... y hacemos clic en "Close".
Veremos que se el Page1.jsp ahora muestra un rectángulo con líneas punteadas. Por omisión el año de ese rectángulo es de 400 px y 200 de altura. - Repetiremos del paso 2 al 4 para crear un fragmento llamado "Menu". Solo que esta vez se situará debajo del fragmento "Banner" en el lado izquierdo.
- Desde la paleta, en la sección "Basic" arrastramos un Static Text y lo soltamos a la derecha del fragment Menu que acabamos de colocar. Debe estar al lado derecho del fragmento, no dentro del fragmento. Escribiremos cualquier texto, por ejemplo yo le puse "Java Web Site"

- hacemos clic en cualquier parte de la página pero que no tenga un fragmento o el Static text. Luego vamos al panel de Properties (Shift + Ctrl + 7) y escribimos en la propiedad Title el valor "Java Web Site"

Diseñando el fragmento del banner
- Estando aun en el Page1.jsp, hacemos doble clic en el fragmento banner. Esto nos abrirá ese fragmento banner en modo de diseño visual. Sólo desde aquí podemos modificar el tamaño del fragmento desde el panel Properties. Así que editaremos el ancho a 720px y el alto a 125px.
- Desde la paleta, en la sección Basic arrastramos el componente Image y lo soltamos en la parte superior izquierda en el editor visual del fragmento banner.
- Seleccionamos las propiedades de ese image y en la propiedad url seleccionamos la imagen java-banner.jpg que se mencionó al inicio de este post. Previamente lo habremos descargado y puesto dentro de la carpeta web del proyecto.
- Regresamos al Page1.jsp y veremos que ya se actualizó el contenido del fragmento.

Diseñando el fragmento del menú
- Desde el diseño visual de Page1.jsp hacemos doble clic sobre el fragmento menu. Esto nos abrirá el diseñador visual de Menu.jspf
- Desde el panel de propiedades modificaremos el tamaño del fragmento a 150px de ancho y 100px de alto.
- Desde la paleta, en la sección Basic arrastramos un Hyperlink y lo soltamos dentro del diseño del fragmento. Deberá tener como texto "Inicio".
- En las propiedades de ese componente, modificamos la propiedad url y establecemos el valor /faces/Page1.jsp
- Repetimos el paso 3 y 4 para crear un nuevo Hyperlink solo que esta vez el texto del enlace será "Noticias" y el valor de la propiedad url será /faces/News.jsp

Haciendo la segunda página reutilizando los fragmentos
- Del panel de proyecto, seleccionamos a Page1.jsp. Hacemos clic derecho y seleccionamos Copy.
- Hacemos clic derecho en el nodo Web pages y seleccionamos Paste. Esto nos creará un archivo llamado Page1_1.jsp.
- Lo renombramos presionando la teclado F2. El nombre nombre será News.
- Aceptamos la refactorización que solicita.
- Abrimos el archivo News.jsp. Vemos que luce igual que Page1.jsp.
- Cambiamos el valor del Static Text a "Noticias", así como la propiedad title de News.jsp.
Ejecutando el proyecto
Pues simplemente presionamos la tecla F6 y vemos los resultados en el navegador Y cuando hacemos clic en cualquiera de los enlaces, ambas páginas muestran el mismo diseño.
Y cuando hacemos clic en cualquiera de los enlaces, ambas páginas muestran el mismo diseño.

buenas tardes esta muy bueno ese aporte ,e gustaria saber si usted puede poner un post para extraer datos de una mase mysql
ResponderBorraroye como harias un joption pane con Visual java server faces?¡
ResponderBorrar